Phil67_2
19 February 2023

Voici un exemple de mon code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Calculer son itinéraire</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" />
<link rel="stylesheet" href="dist/leaflet-routing-machine.css" />
<link rel="stylesheet" href="index.css" />
<style>
#Close {
position: fixed;
bottom: 10px;
left: 10px;
z-index: 999;
cursor: pointer;
}
#Close:hover {
opacity: 0.5;
}
</style>
</head>
<body>
<div id="map" class="map"><span><a style="position: absolute; z-index: 999; font-family: arial; color: #333; margin-left: 70px; font-size: 16px" href="./" target="_self" title="Vue n°1">Vue n°1</a></span></div>
<img id="Close" src="img/close_pop.png" onclick="location.assign('https://sud.int34.fr')" alt="" />
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js"></script>
<script src="dist/leaflet-routing-machine.js"></script>
<script src="Control.Geocoder.js"></script>
<script src="config.js"></script>
<script src="index.js"></script>
</body>
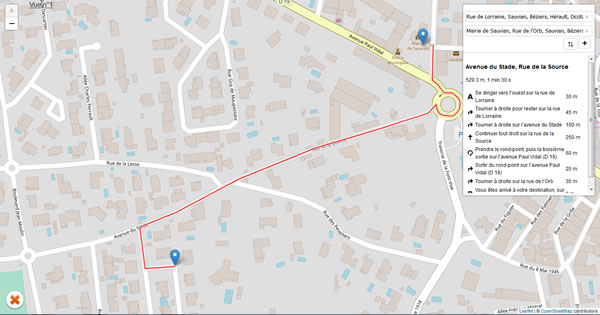
</html>pour obtenir ceci:

Pour plus d'informations ⇒ https://nouvelle-techno.fr/actualites/openstreetmap-creer-des-itineraires
